FN2005004 | Create React App + React Router入門 04: フックuseRouteMatch()と useHistory()を使う | HTML5 : テクニカルノート

types/react-router-dom useHistory, push method does not exist · Issue #40131 · DefinitelyTyped/DefinitelyTyped · GitHub
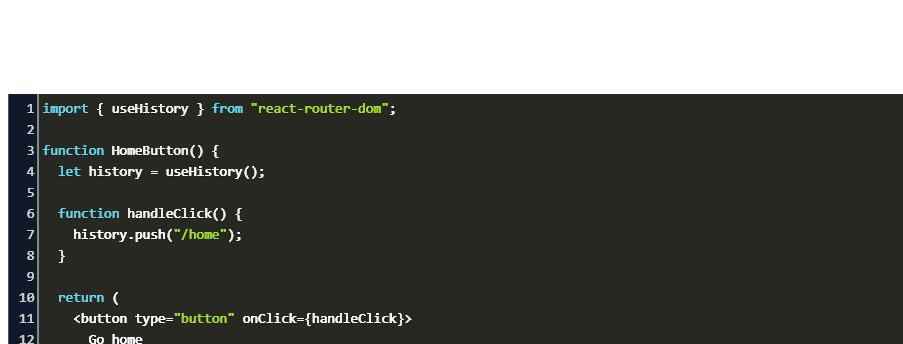
Navigation in React.js, or useParams, useHistory, useLocation hooks — part 2 | by Ali Toshmatov | Medium

reactjs - How to access routeProps (history, match, location) from a route-rendered component using react-router-dom in Typescript? - Stack Overflow

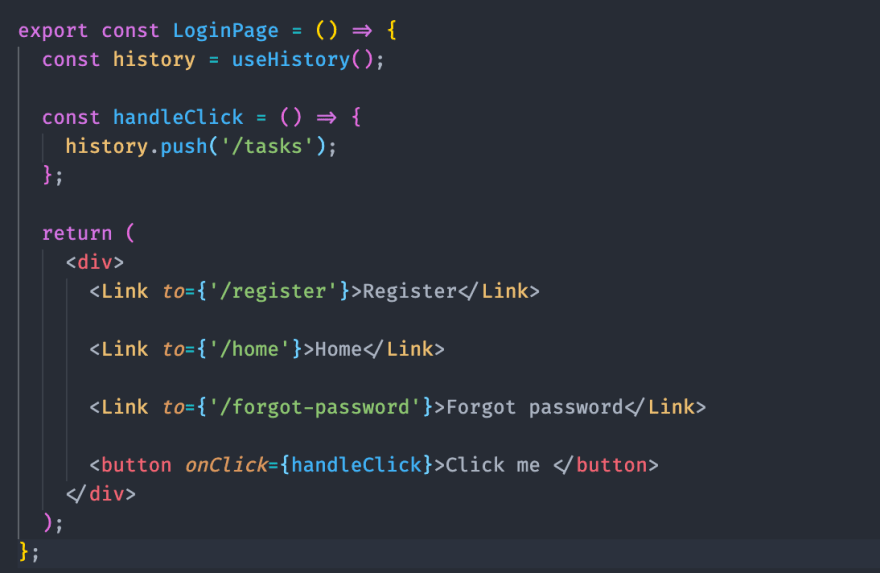
How do you redirect from a function in react-router-dom 6? useNavigate and useHistory are not allowed? : r/reactjs

Zafar hussain on Twitter: "#100DaysOfCode #day27/100 learnning few more React router hooks. useparam() and useHistory() . #React https://t.co/KUD24xGMGD" / Twitter

Uncaught Could not find router reducer in state tree, it must be mounted under "router" · Issue #312 · supasate/connected-react-router · GitHub

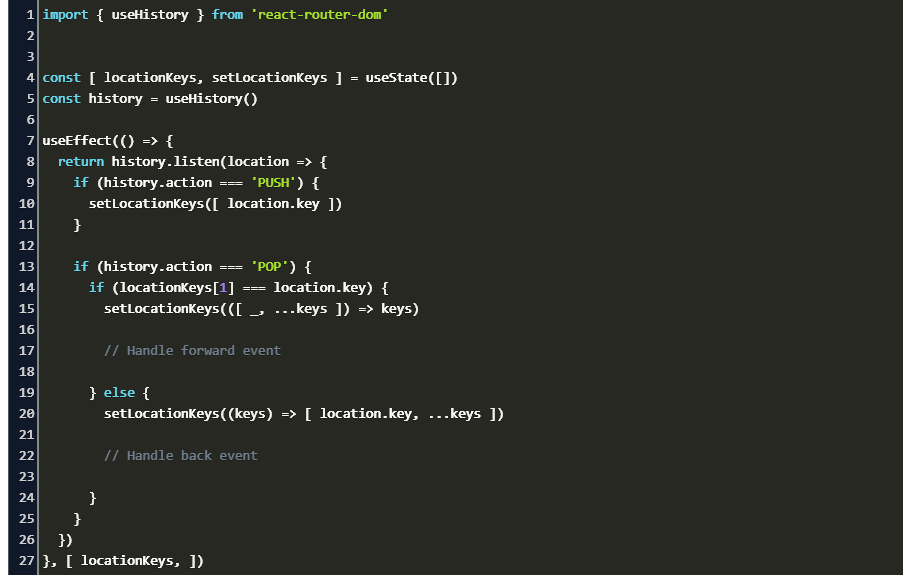
React-router 4 uses history (go, push, etc.), browser fallback, forward unable to switch routes - Codes Helper - Programming Question Answer












![The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends! The Hitchhiker's Guide to React Router v4: [match, location, history] — your best friends!](https://cdn-media-1.freecodecamp.org/images/6LMI81YyC97GbgkqkALwuHgL9gRWruaxhF6u)