
Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

React import are not resolved in WebStrom and Intellij 2016.2 – IDEs Support (IntelliJ Platform) | JetBrains

Let's Setup a React TypeScript Project With Material UI & React Router | by Sahan Amarsha | Mar, 2022 | Level Up Coding

React Router | NPM React Router Dom - Interview Questions Angular, JavaScript, Java, PHP, SQL, C#, Vue, NodeJs, ReactJs
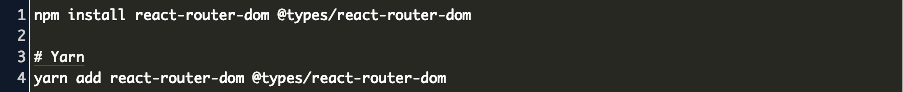
![ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub ts] Cannot find module 'react' after installling @types/react-router-dom · Issue #17590 · DefinitelyTyped/DefinitelyTyped · GitHub](https://user-images.githubusercontent.com/4327773/27660809-845e3576-5c1d-11e7-9fe7-4237f55d60a0.png)








![Getting Started with React Router 6 and Typescript [2022] - YouTube Getting Started with React Router 6 and Typescript [2022] - YouTube](https://i.ytimg.com/vi/NIeViuGJpMQ/maxresdefault.jpg)