
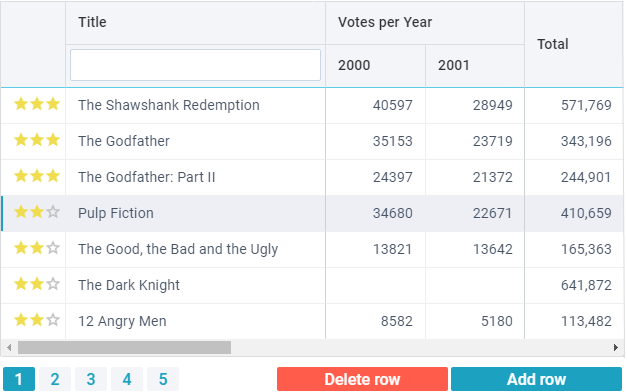
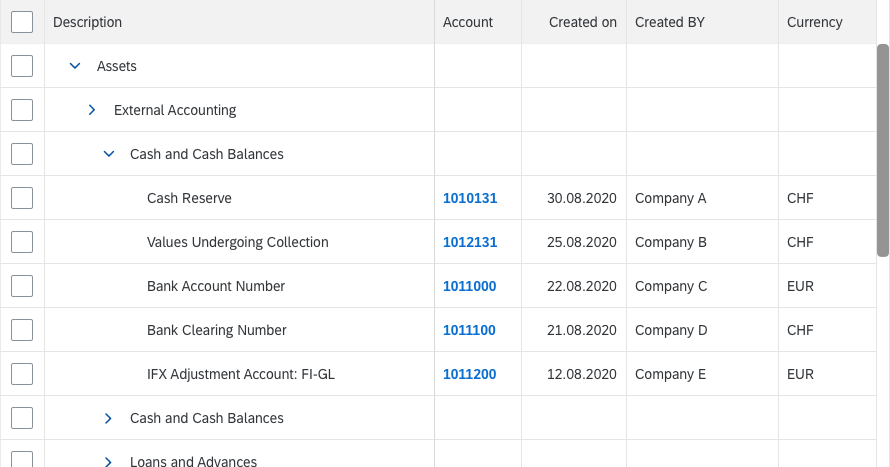
GitHub - HTMLElements/smart-table: Table UI Component. Available for Web Components, Angular and React
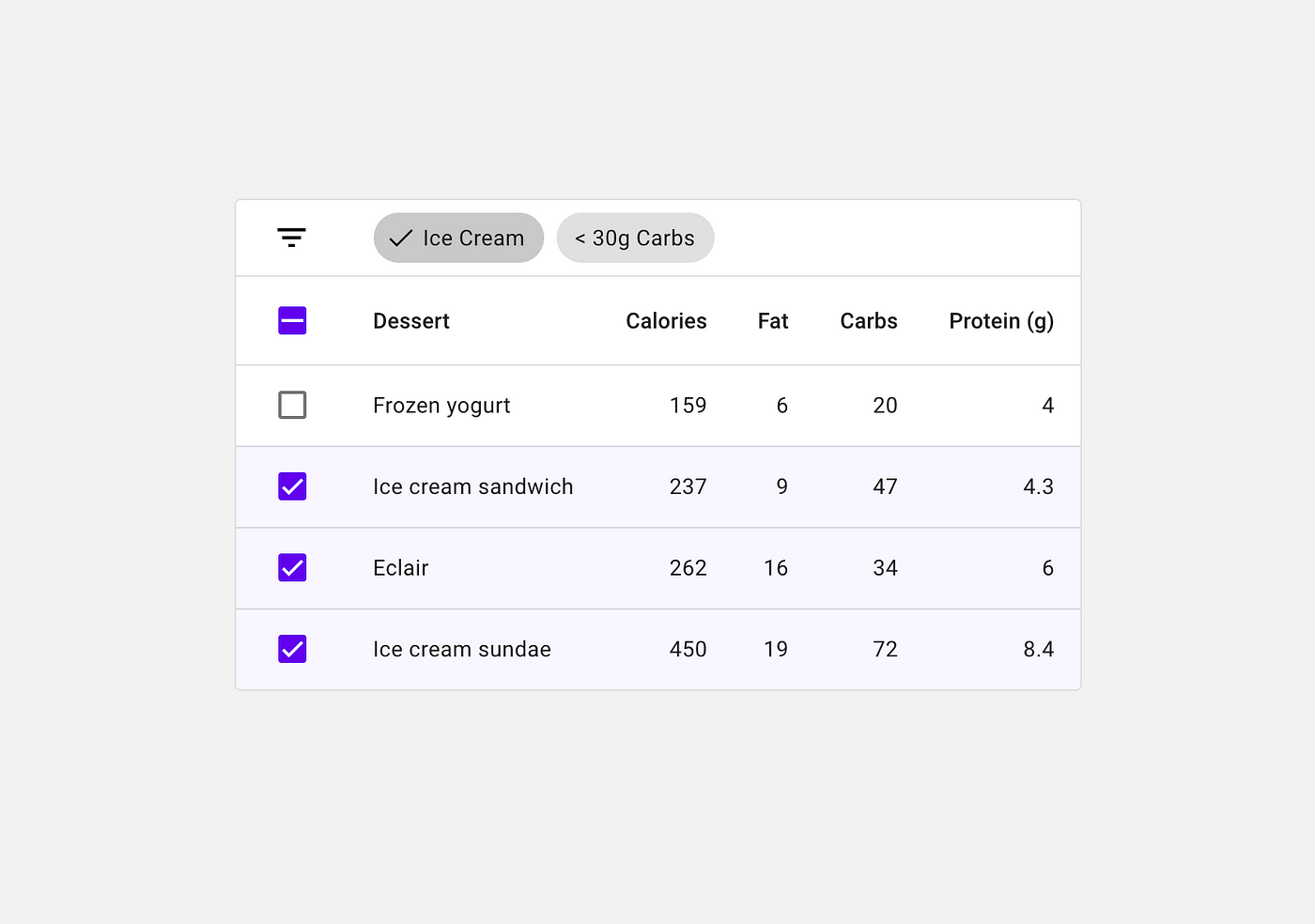
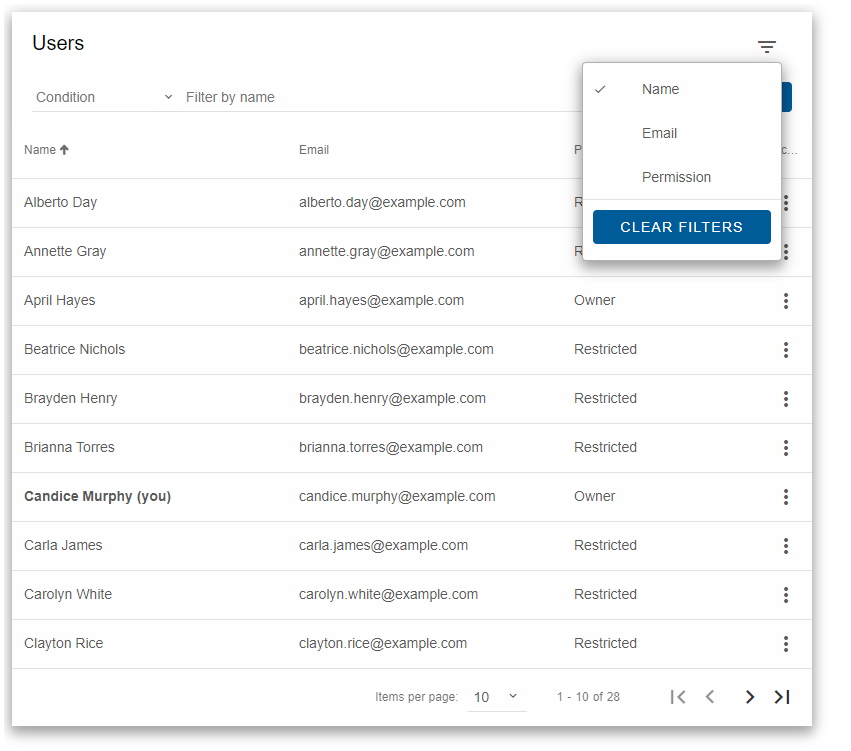
![Bug Report] No option to Set column size of Element-UI table without words breaking to the next line · Issue #17556 · ElemeFE/element · GitHub Bug Report] No option to Set column size of Element-UI table without words breaking to the next line · Issue #17556 · ElemeFE/element · GitHub](https://user-images.githubusercontent.com/41043647/65602238-2ab99b80-dfc1-11e9-9edc-bd22b29cd2fb.gif)
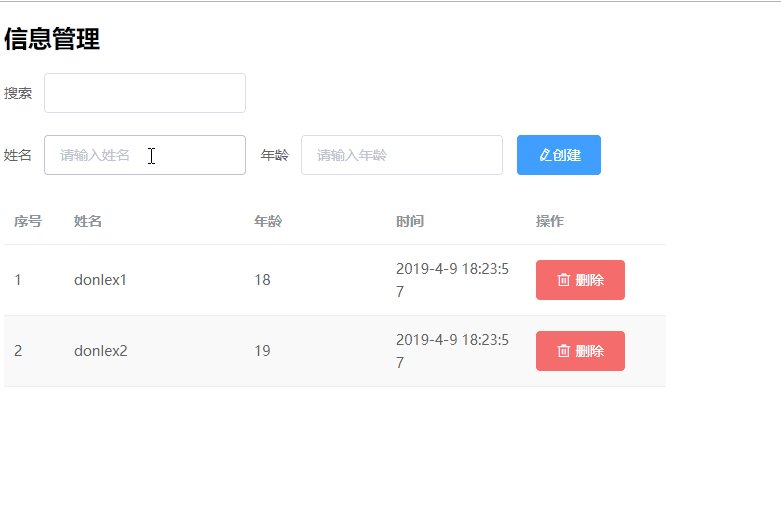
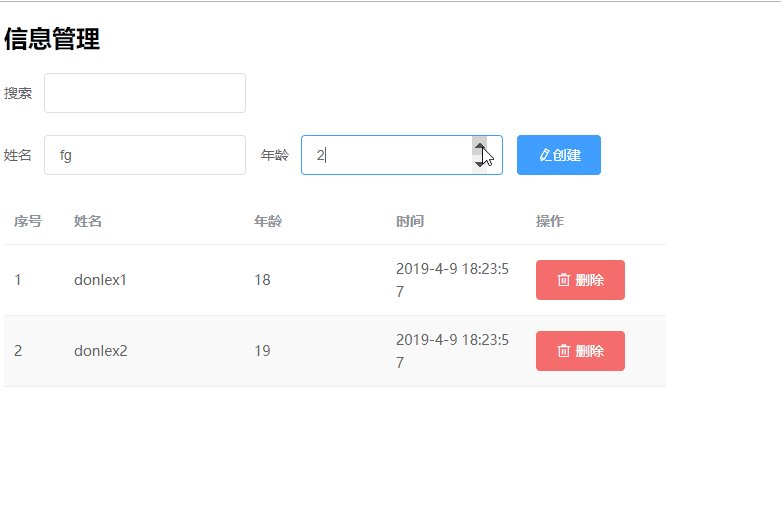
Bug Report] No option to Set column size of Element-UI table without words breaking to the next line · Issue #17556 · ElemeFE/element · GitHub

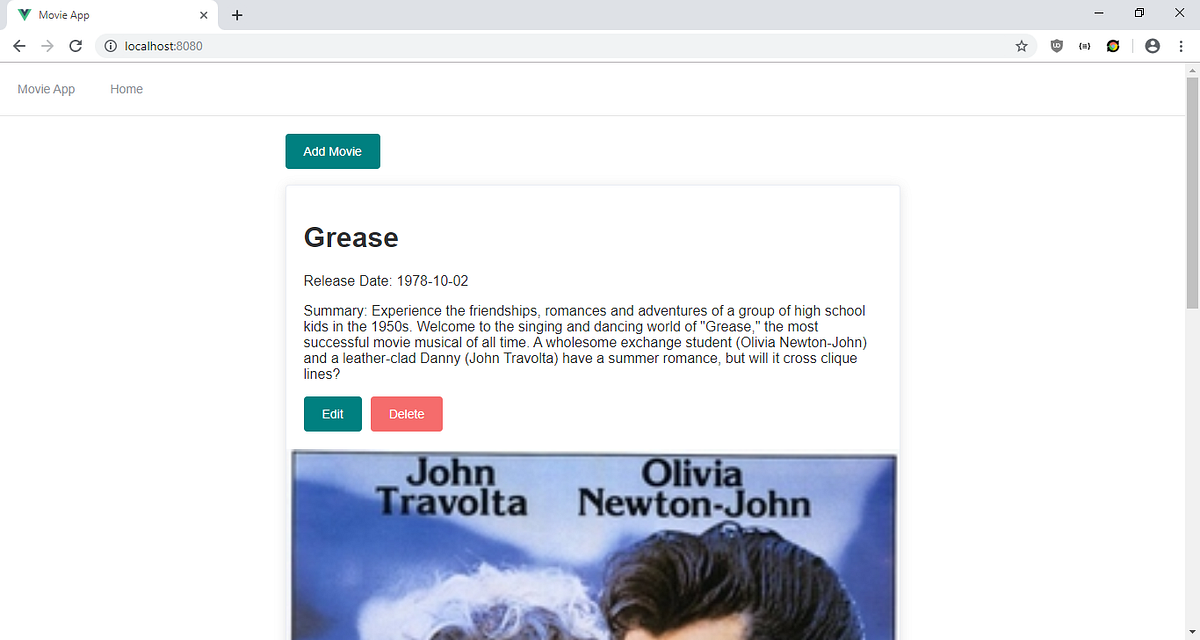
Build Vue.js UI with Element UI. There are many UI frameworks for… | by John Au-Yeung | JavaScript in Plain English

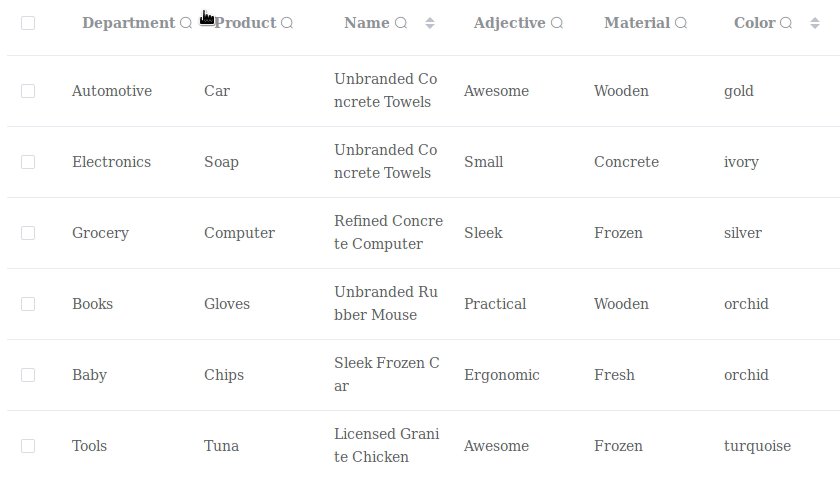
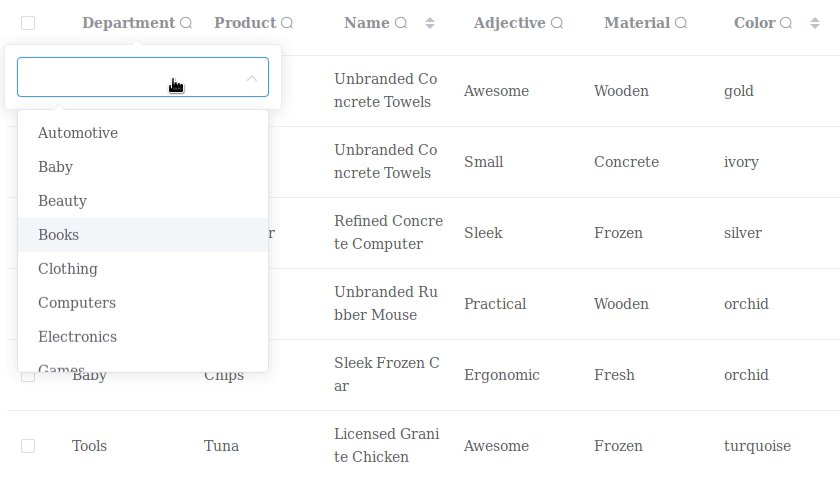
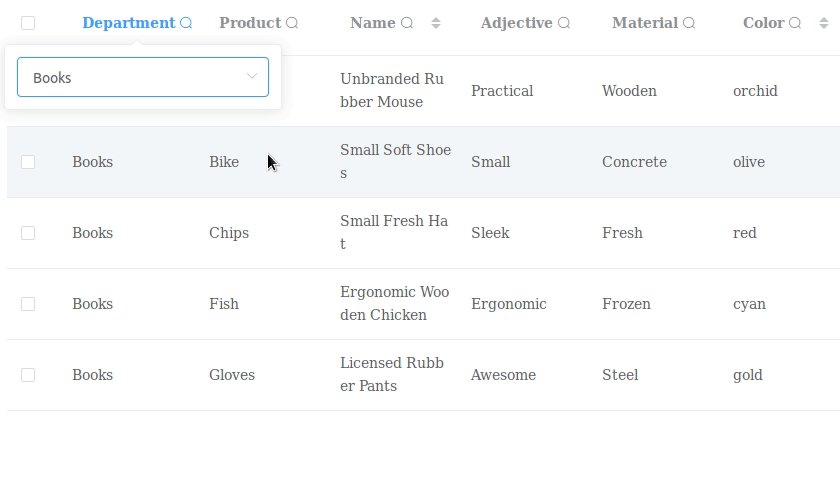
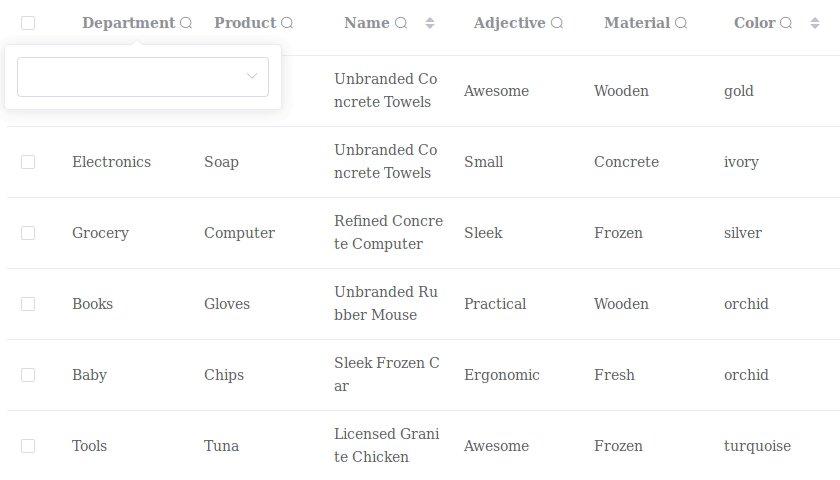
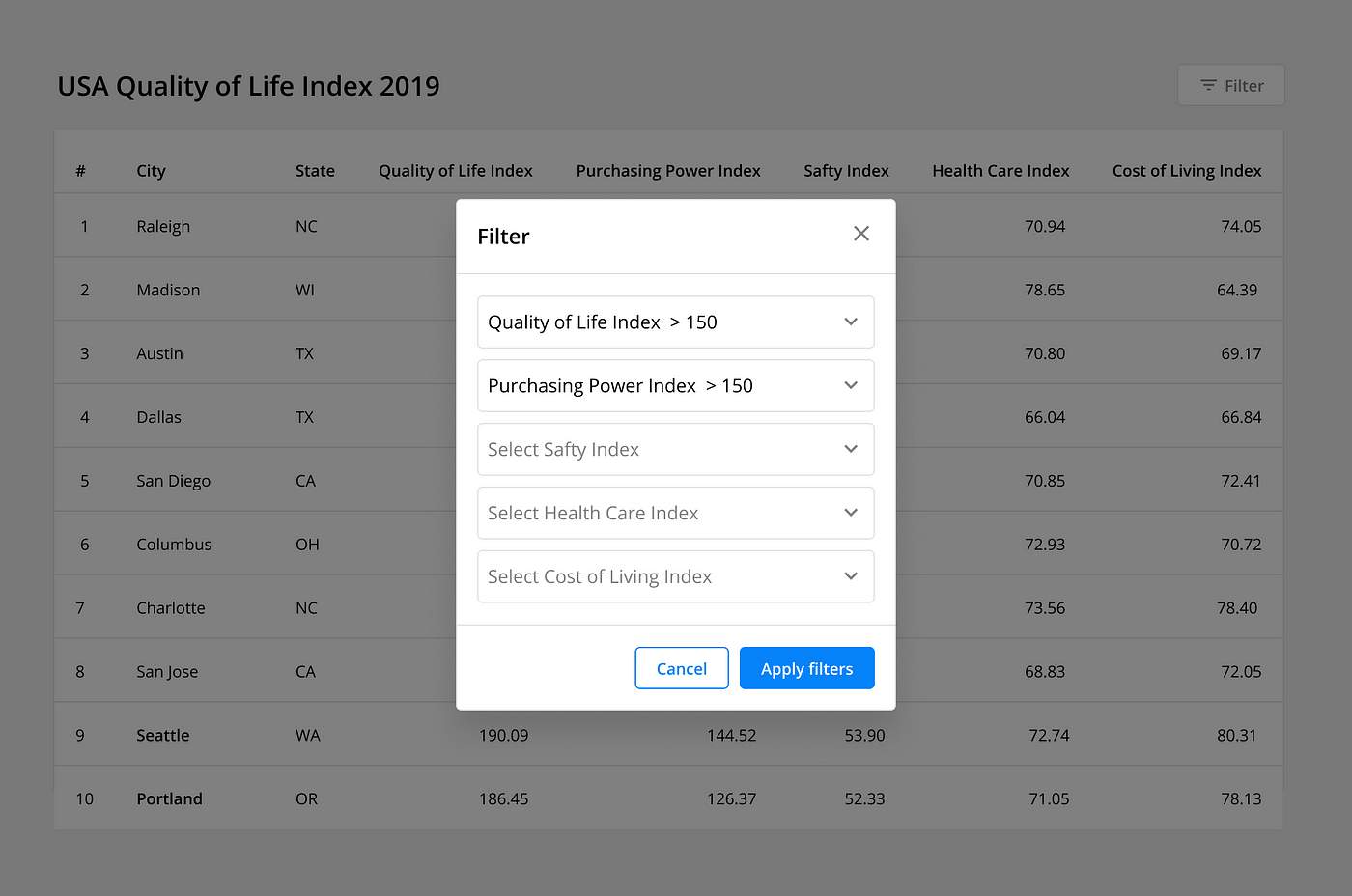
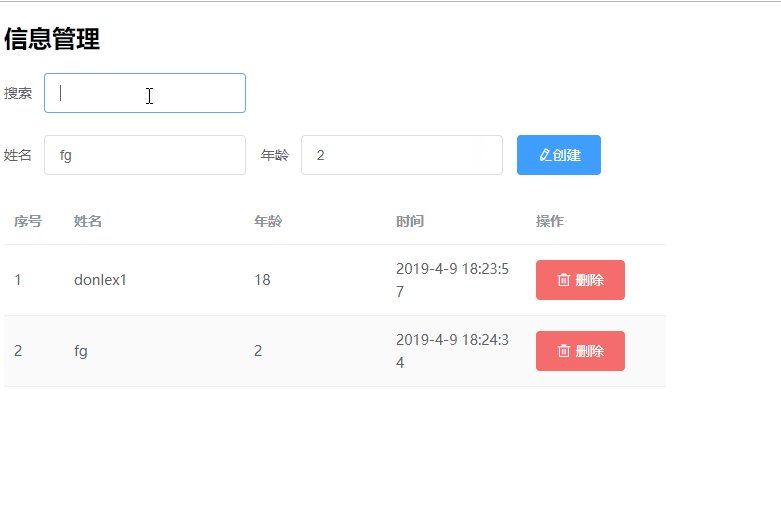
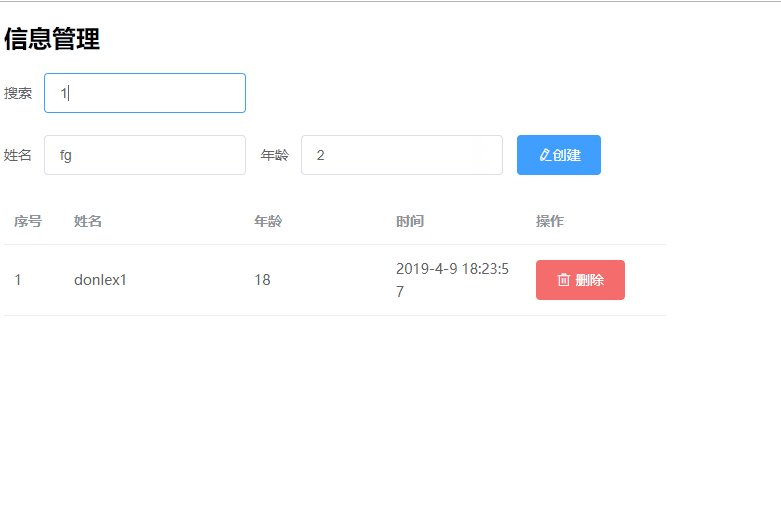
Vue + element-ui Table + paging can only filter the current page, can you filter all the data? | Develop Paper

Vue + element-ui Table + paging can only filter the current page, can you filter all the data? | Develop Paper