
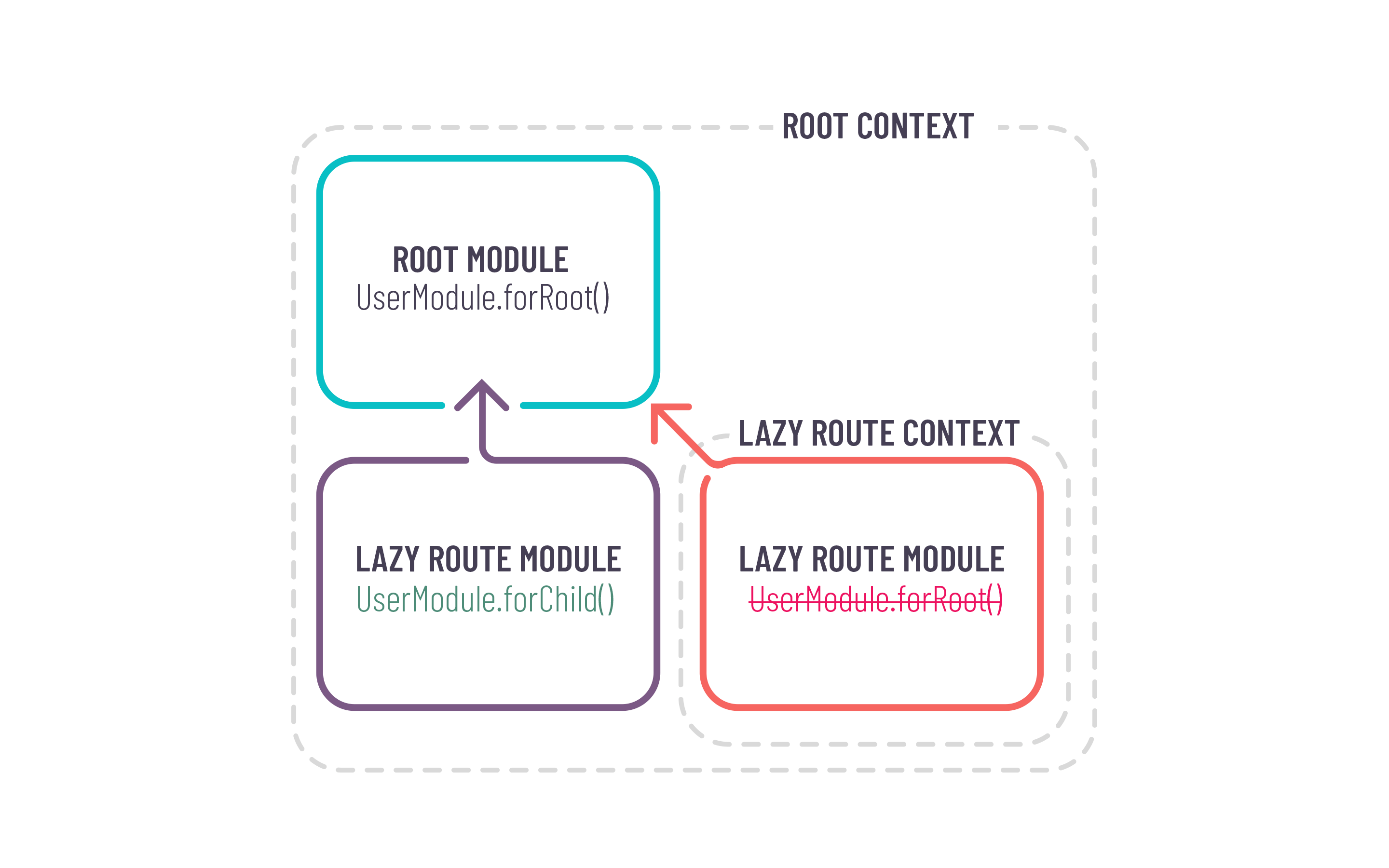
Famous Angular forRoot pattern. Recently I came across this strange bug… | by Luke | Generic Ui | Medium

Creating a module with --route & --routing creates duplicated & errored code · Issue #17139 · angular/angular-cli · GitHub

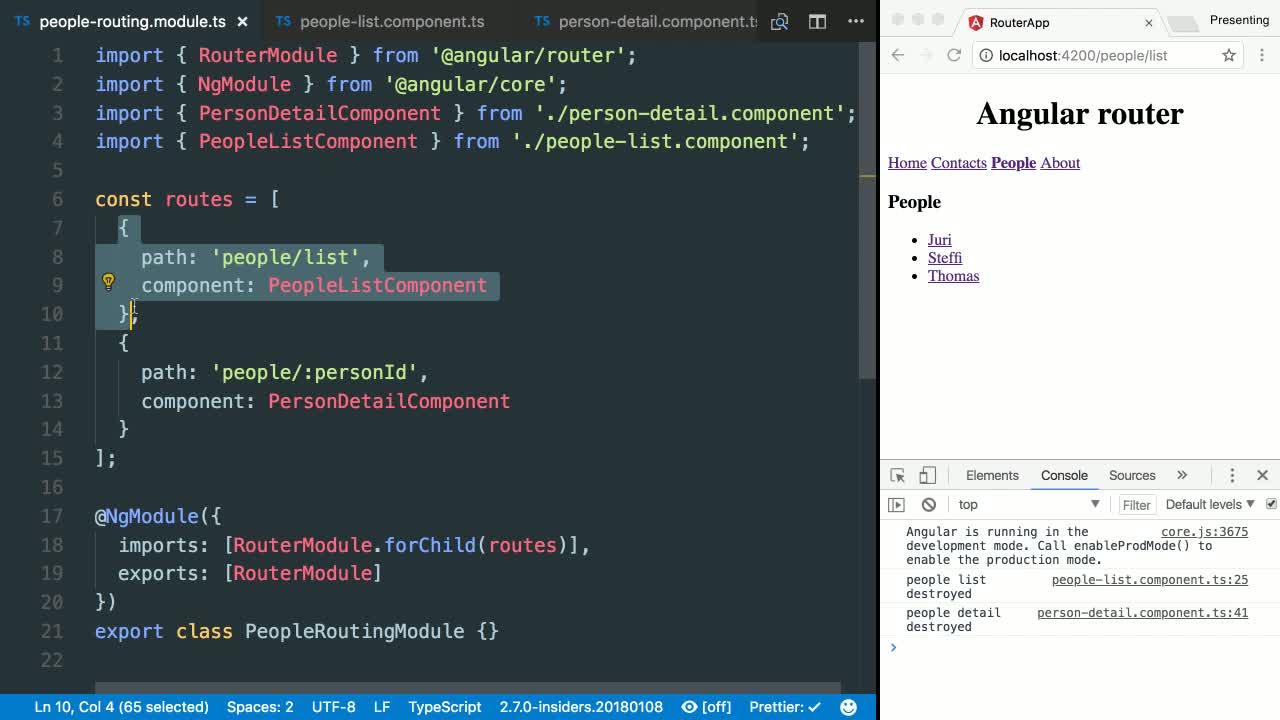
127. Adding Routes to the Feature Module. forChild, forRoot differences in Router Module - Angular - YouTube

Eager Loading in Angular. In Angular, there are 3 main types of… | by Chameera Dulanga | JavaScript in Plain English

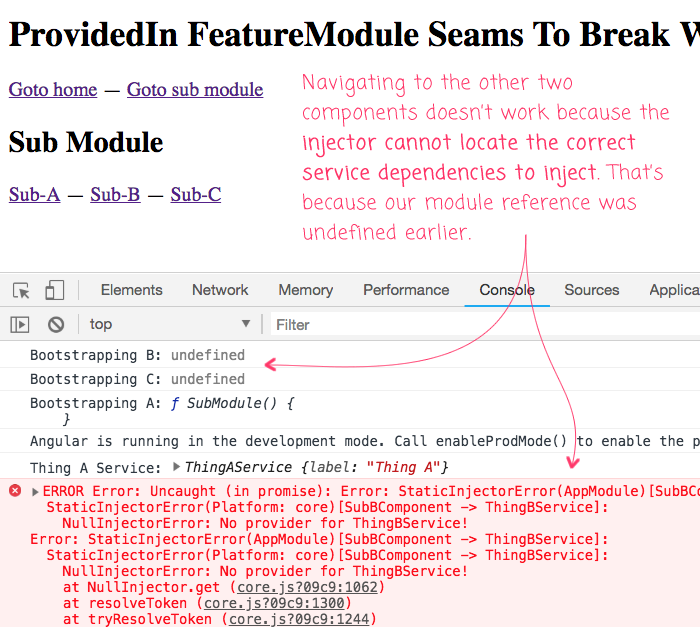
Angular 10 : Injecting a service to a specific module , circular dependency detected – Cloud Stack Ninja