Error: The component for route 'Home' must be a React component. · Issue #6788 · react-navigation/react-navigation · GitHub

javascript - React native navigation - the component for the route must by react component - Stack Overflow
The component for route must be a React component · Issue #3326 · react -navigation/react-navigation · GitHub
The component for route 'Details' must be a react component... · Issue #4989 · react-navigation/react-navigation · GitHub

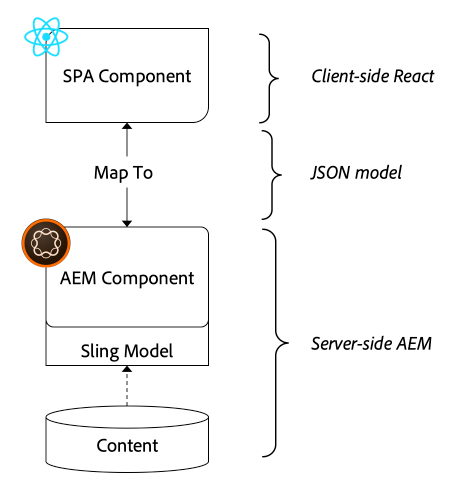
Map SPA components to AEM components | Getting Started with the AEM SPA Editor and React | Adobe Experience Manager